暴力单页
应用介绍
注:因版本不同,功能不断升级,介绍仅供参考(图片来源于网络,若有侵权,请联系删除)
功能介绍:
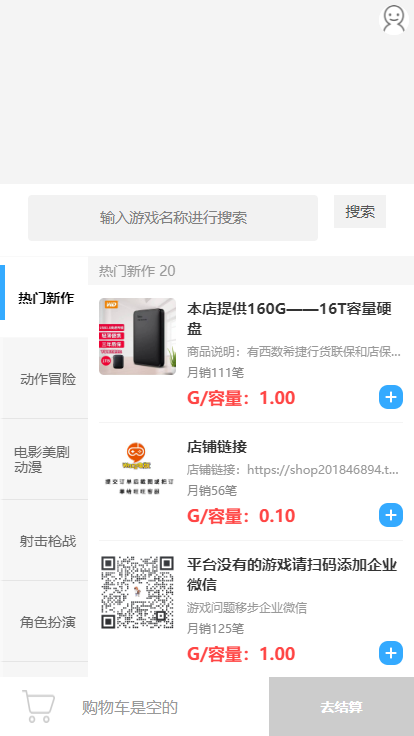
01、用户后台自定义制作任何产品(实物、虚拟物品)
02、推广海报三级分销后台自定义比例。
03、微信分销产生利润,无需提现,秒到用户微信零钱,增加用户黏贴度。
04、自定义产品类型,不同的价格,多种选择方式。
05、支持货到付款,灵活的后台多样式选择。
06、下单填写自定义,可添加更多下单方式,灵活用户选择;实物可选择收货地址,虚拟物品可以为电子邮箱收货。
07、增加多开模式,一个公众可以开N个单页
08、增加报名模式,可以选择付费和报名活动提交,拓客玩法。
09、后台分别管理付费订单,和报名订单。
10、开关,是否自动获取微信位置。
11、增加客服悬浮按钮。
12、弹窗是否关注本公众号。
13、优化整体数据库结构。
14、修复首页弹窗二维码。
15、修复部分海报无法生成。
16、增加整体局部颜色后台切换自由选择。
17、增加后台灵活自定义文本。
18、调整相关样式,并修复已知问题。
19、增加多单页客服二维码独立上传。
20、自定义收货地址。
21、增加微信报名。
22、优化订单排序。
23、增加倒计时开关。
24、增加下单成功后可跳转任意链接。(可配合其他任意模块使用)
25、增加变态防封域名






08、增加报名模式,可以选择付费和报名活动提交,拓客玩法。
09、后台分别管理付费订单,和报名订单。
10、开关,是否自动获取微信位置。
11、增加客服悬浮按钮。
12、弹窗是否关注本公众号。
13、优化整体数据库结构。
14、修复首页弹窗二维码。
15、修复部分海报无法生成。
16、增加整体局部颜色后台切换自由选择。
17、增加后台灵活自定义文本。
18、调整相关样式,并修复已知问题。
19、增加多单页客服二维码独立上传。
20、自定义收货地址。
21、增加微信报名。
22、优化订单排序。
23、增加倒计时开关。
24、增加下单成功后可跳转任意链接。(可配合其他任意模块使用)
25、增加变态防封域名















发表评论 取消回复