uniapp源码
挪车小程序 一款匿名通知车主挪车微信小程序
功能介绍一款基于FastAdmin开发的匿名通知用户挪车微信小程序系统,保护用户和车主隐私
。功能特性
1、用户可以通过扫描小程序码联系到车主 2、采用匿名通话的方式,用户只能在有效期内拨打车主电话,过期失效,从而保护车主和用户隐私。3、提供微信小程序端和服务端源码 4、后台可对用户订单,绑定用户,挪车码等进行管理5、小程序ui采用简洁的设计理念,让主要信息本身作为核心被凸显出来。6、提供隐私电话
商业代码
2023年08月10日
crmebAI名片小程序全开源全端uniapp
AI名片小程序是一种基于人工智能技术的数字化智能名片,具有多种功能和特点。以下是AI名片小程序的简介:智能化管理:AI名片小程序具备智能化的管理系统,用户可以方便地管理名片信息,包括个人信息、职位、公司介绍等,实现名片的快速编辑和个性化定制。AI识别技术:AI名片小程序采用人工智能技术,能够快速识别和扫描名片,将信息转化为可编辑的文字格式,提高信息获取的效率和准确性。社交分享功能:AI名片小程序支
商业代码
2024年01月08日
震撼升级!24版短视频矩阵全开源码,打造您的AI智能剪辑帝国
测试后台:https://juzhenxin.66688.club/wkjz.php测试账号:admin测试密码:123456亲爱的创业者和内容创作者们,我们为您带来了业界颠覆性的全新产品——24版短视频矩阵全开源码。这不仅是一次技术的飞跃,更是您在短视频领域实现高效创作与规模化运营的一把利剑。此次升级,我们彻底打破常规,将AI智能剪辑技术全面融入系统内核,让您的创作之旅如虎添翼。无论您是需要精准
商业代码
2024年02月23日
FastAdmin海报在线制作系统
介绍新机构海报是一款基于FastAdmin+ThinkPHP开发的一款新机构海报。采用JavaScript + vue + canvas技术,实现在线一键制作海报,生成海报。功能特性1、自由创作2、一键制作海报3、PV/UV统计4、VIP机制5、可视化编辑6、免PS7、二级推广(高级版本)8、推广员(高级版本) 
商业代码
2024年06月04日
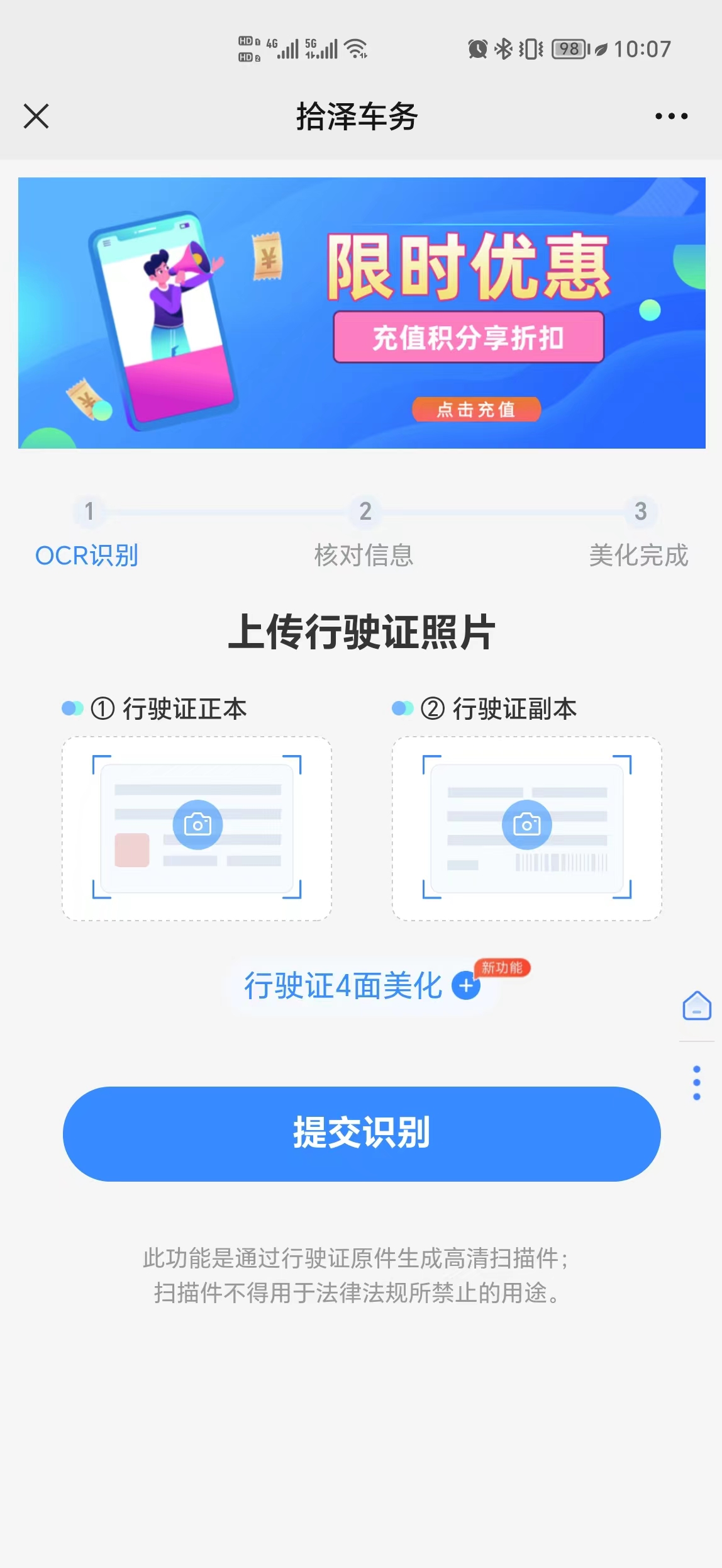
行驶证美化h5开源vue源码
http://shize.azheteng.cn/admin/Index/admin123123前端:http://m.shibei.net.cn/前端展示(公众号:拾泽车务)后台页面截图:
商业代码
2023年06月08日
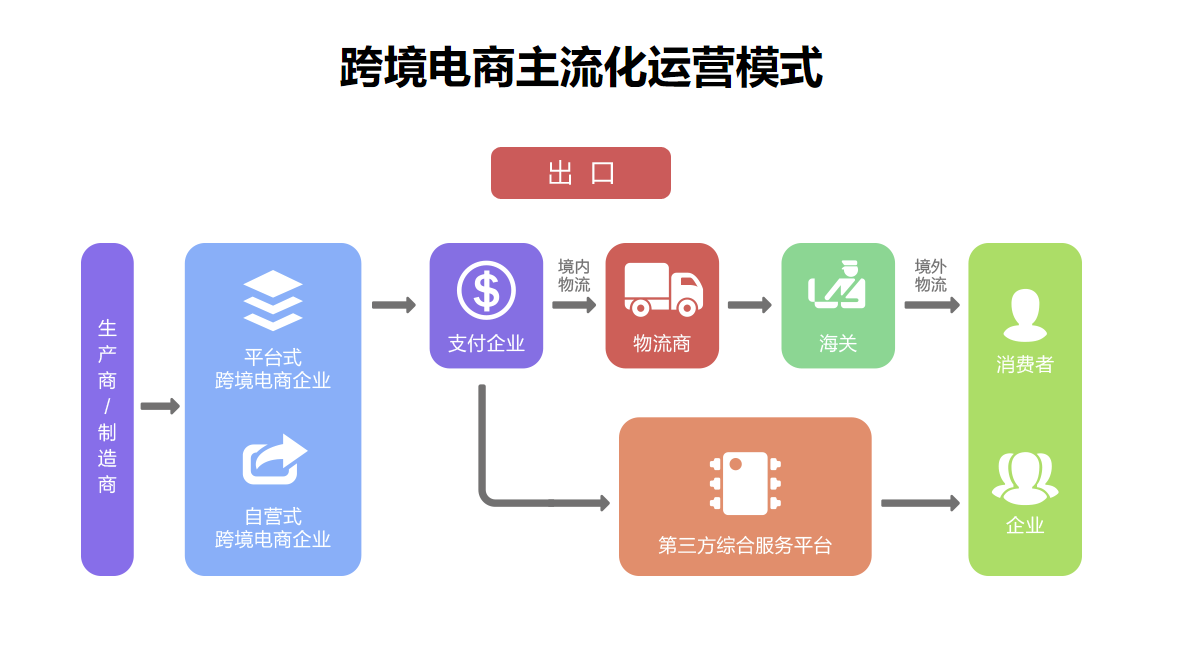
WowoShop多语言外贸跨境电商商城源码/支持一键采集铺货/多商家入驻/批量改价等
【前端演示】安卓APP下载地址:https://www.pgyer.com/woshop_douH5版地址:https://dou.woshopx.net/h5/PC端地址:https://dou.woshopx.net/pc微信小程序:搜索“WoShop短视频版”账号:18812345678密码:123456【总后台演示】地址:https://dou.woshopx.net/admin/账号:a
商业代码
2023年10月21日
FastAdmin西陆二手交易系统
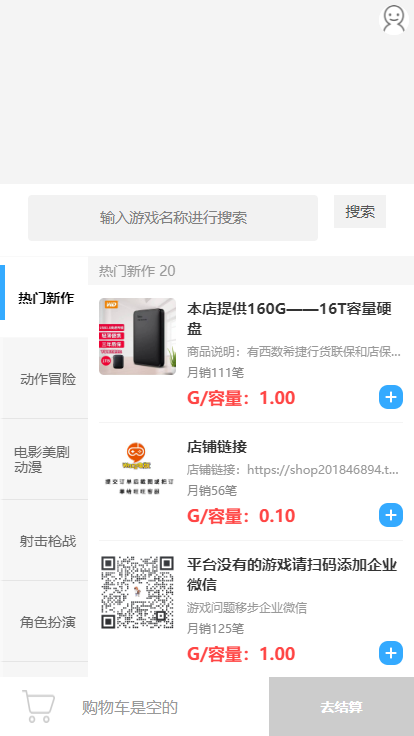
一款基于Uniapp+FastAdmin+ThinkPHP开发的二手交易系统,卖家可以发布二手信息,买家可以在线询价,支持在线聊天(高级授权),在线购买支付,支持发布高价回收(高级授权)信息。自带社交板块,用户可以发布帖子、加入圈子、关注好友。前台小程序:后台网址:https://ximarket.xilushop.com/dVrKnFEBWa.php/index/login前台小程序截图:后台截
商业代码
2024年01月08日